เริ่มต้น

เมื่อเราเตรียมสิ่งที่ต้องการเรียบร้อยแล้วให้ทำการ start docker ให้พร้อมใช้งาน
เปิด VSCode
เปิด VSCode แล้วทำตามขั้นตอนดังนี้
สำหรับคนที่ใช้ Windows แนะนำว่าให้ทำงานบน WLS2 จะเร็วกว่าและมีปัญหาน้อยกว่า
- สร้าง folder สำหรับเก็บ project นี้ชื่ออะไรก็ได้ ตัวอย่างชื่อ
ep1 - สร้าง folder ขื่อ
.devcontainer - สร้าง file ชื่อ
devcontainer.json
.devcontainer เป็นที่เก็บการตั้งค่าต่าง ๆ ของ Dev Container ใน Project นี้ ซึ่ง File หลักสำหรับการตั้งค่าคือ devcontainer.json
ปฐมบทการสร้าง Dev Container
ง่ายที่สุดสำหรับสร้าง Dev Container คือ อยากใช้ Docker image ตัวไหนที่เล็งไว้ก็เอามาใช้ได้เลย เช่น จะเขียน Python ก็เลือก python:3.11 จะเขียน node ก็ใช้ node:16 เป็นต้น
ตัวอย่างแรกนี้เรามาเริ่มกันด้วย python:3.11 เมื่อ up ขึ้นมาแล้วเราก็สามารถเขียน python กันในนี้ได้เลย
เขียน devcontainer.json
{
"name": "Dev Container EP1",
"image": "python:3.11"
}
จากข้างบนก็มีแค่ name และ image ที่จะใช้
Build Dev Container
เมื่อเราเขียน config เสร็จแล้วก็ทำการ Build ซึ่งการ Build มี 2 กรณีหลัก ๆ คือ
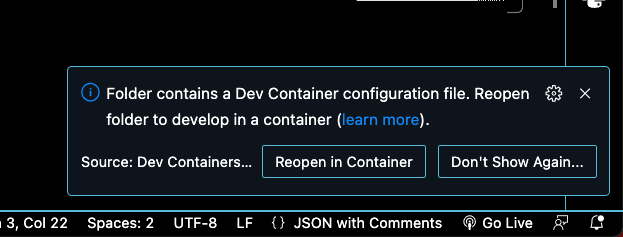
- ถ้าเราเปิด VSCode ครั้งแรกและ VSCode ตรวจเจอว่ามี
.devcontainerและ config มันจะถามว่าจะเปิดด้วย Dev Containers ไหม
- ถ้าเราไม่ได้เปิดตั้งแต่แรก หรือ เราเพิ่งสร้างและเขียน Config เสร็จเราก็สั่ง Build โดยเรียก
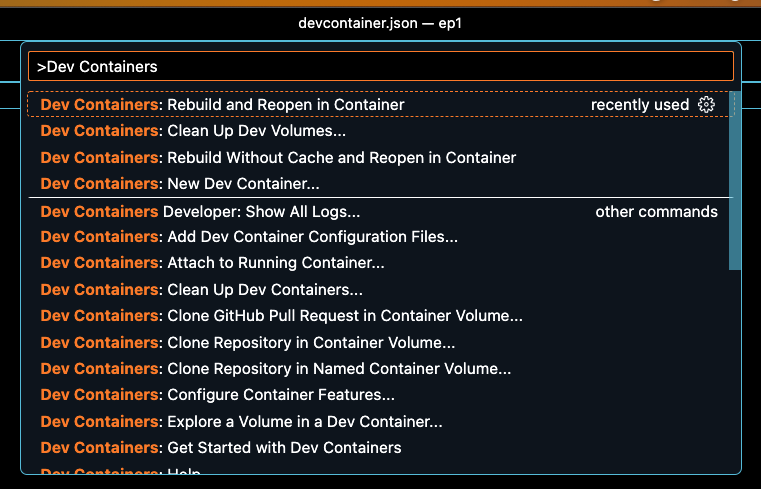
View–>Command Palette..(อาจจะใช้ปุ่มลัดก็ได้ขึ้นกับ OS ที่ใช้ เช่นShift + Command + P) ขึ้นมา แล้วค้นหาคำสั่งRebuild and Reopen in Container

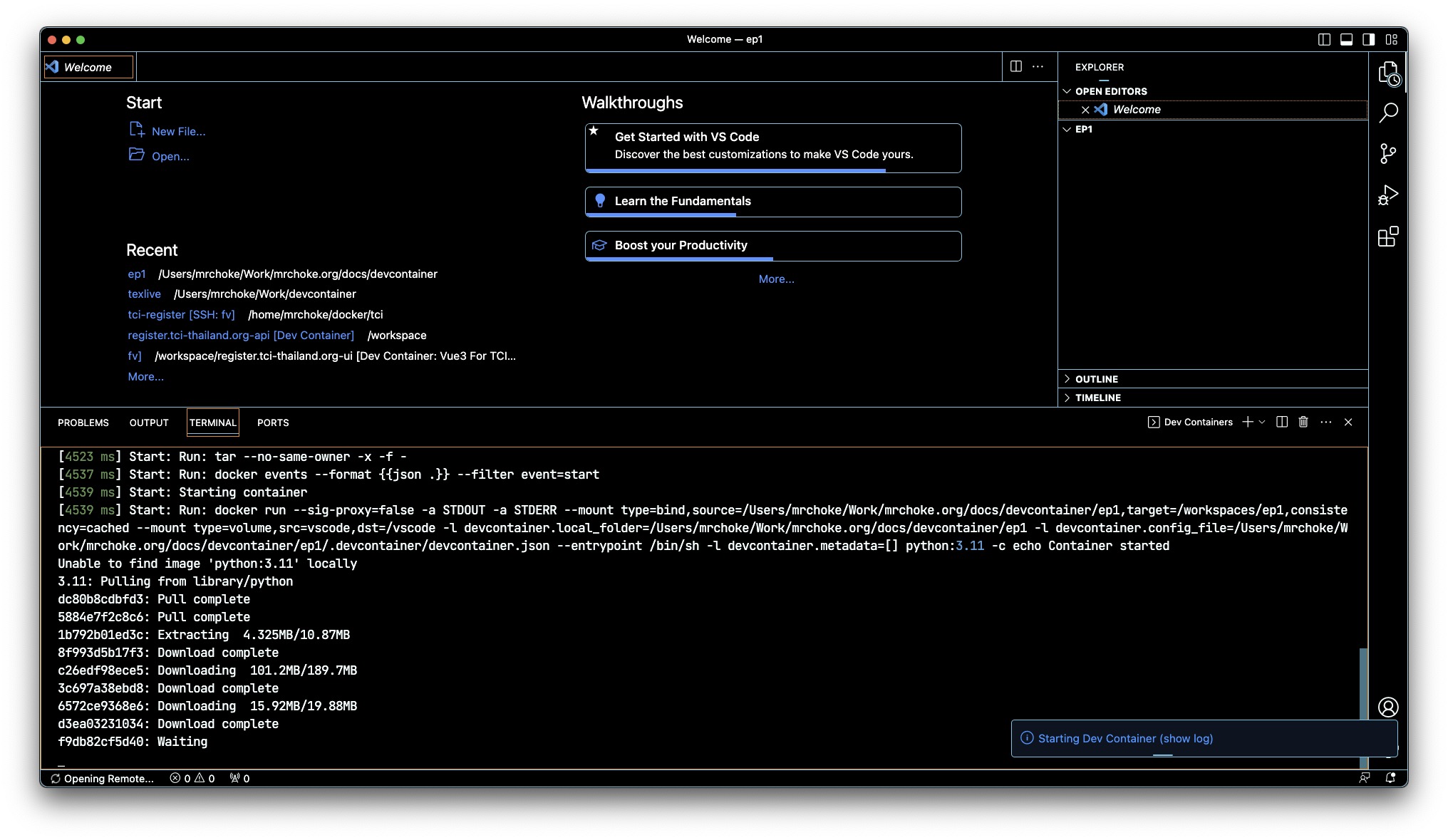
Build Log
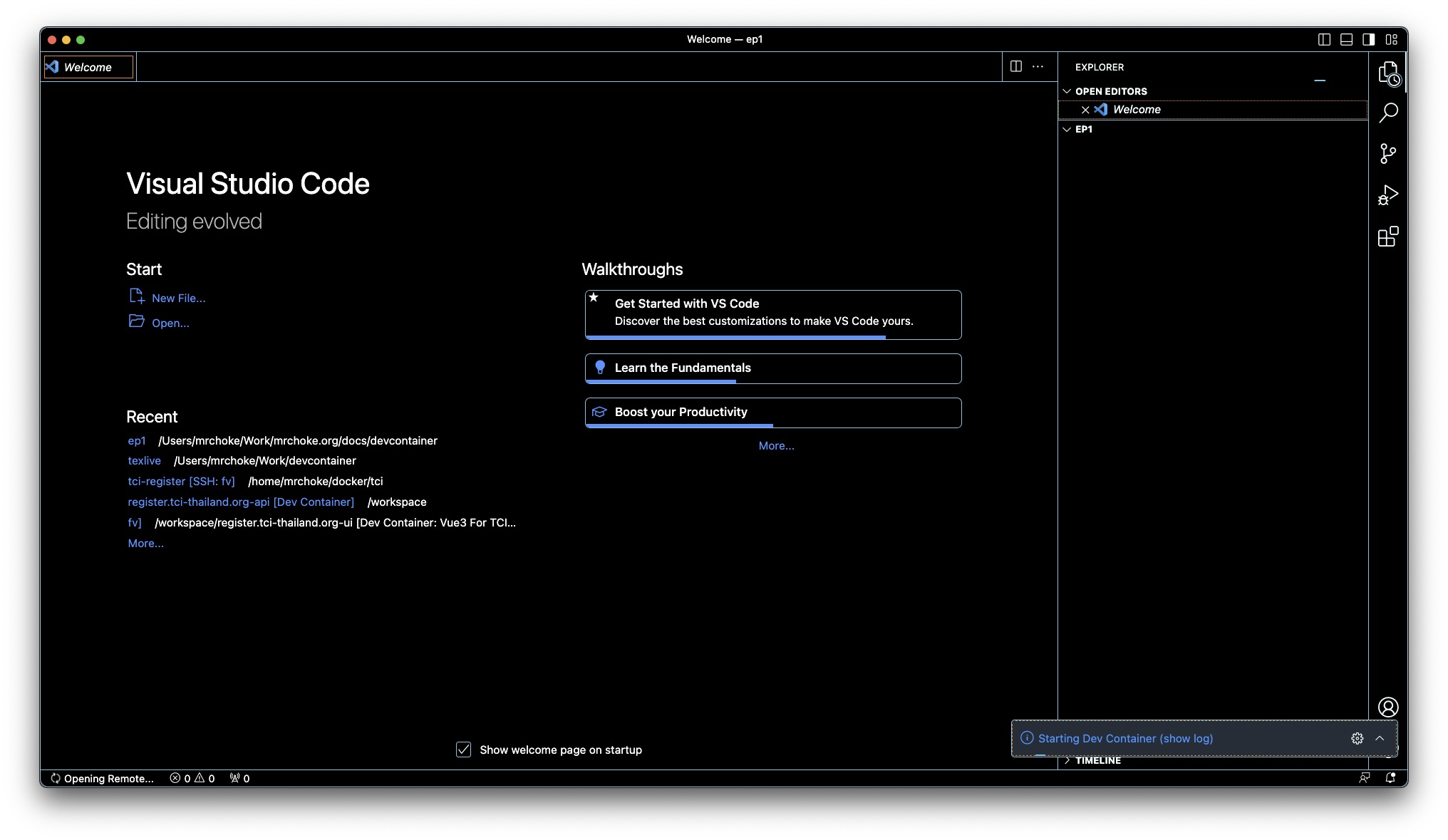
ไม่ว่าจะ Build ด้วยวิธีไหนเราสามารถเฝ้าดู Log ของการ Build ได้ ซึ่งปกติจะมี Dialog เล็กขึ้นตรงมุมขวาล่างให้เรา Click ดูได้เลย
หากไม่มีอะไรผิดพลาดก็จะ Build สำเร็จและพร้อมใช้งาน ถ้ามี Error ก็ไล่ดูจาก log นี่แหละครับแล้วแก้ไขให้ถูกต้อง
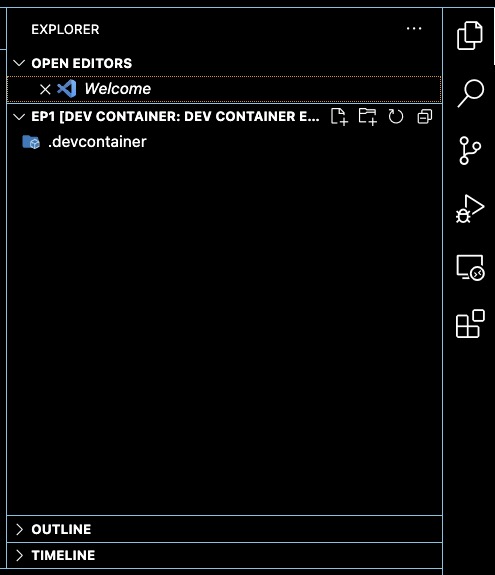
ใช้งาน Dev Container
เมื่อกระบวนการ Build สำเร็จเสร็จสิ้นก็จะพาเข้าสู่ Container ที่ Build ซึ่งเราสามารถสังเกตตรง Explorer ด้านข้างถ้าเราเห็น file และ folder ข้างใน project ของเราแสดงว่าสำเร็จแล้วสามารถปิดหน้า log ได้เลยและเปิด terminal ใหม่ขึ้นมาใช้งานได้แล้ว
เปิด Terminal ใหม่ขึ้นมาแล้วสั่ง
# cat /etc/os-release
รุ่นของ Linux จะขึ้นกับ image ที่เราใช้นะครับ python 3.11 ที่ใช้จะเป็น Debian Bullseye ตอนนี้เราก็สามารถใช้งานเหมือนมี Linux อีกตัวหนึ่งได้เลยโดยสภาพแวดล้อมการทำงานจะแยกอิสระออกไปเลย และ ถ้าเราตั้งค่าอะไรไว้ก็จะอยู่จนกว่าเราจะสั่งให้มัน Rebuild ใหม่ คือถ้ามีการ build ใหม่เมื่อไหร่ค่าต่าง ๆ ก็จะหายไป แต่ code ยังอยู่นะ
Code แรก
คราวนี้ลองสร้าง file python ขึ้นมาสัก file หนึ่งตัวอย่างคือ main.py

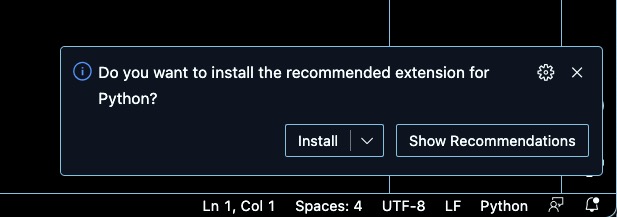
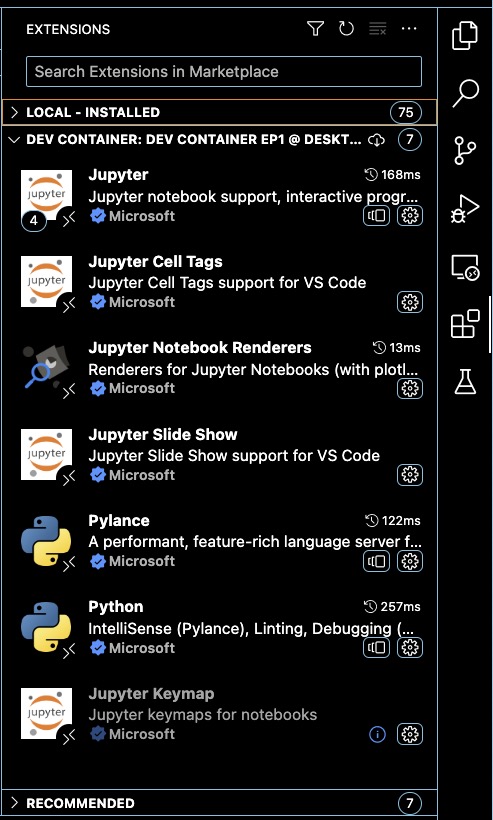
ความฉลาดของ VSCode ถ้าเราสร้าง file ขึ้นมามันจะวิเคราะห์จากนามสกุลแล้วก็แนะนำว่าจะใช้ extension อะไรในการจัดการในที่นี้เป็น .py ก็จะแนะนำ python extension มาให้ซึ่งเป็น meta extension นะครับมันจะดึงชุดของ extensions ที่จะใช้มาให้

เมื่อได้ extensions มาแล้วคราวนี้ก็เริ่มเขียน code ง่าย ๆ ดังนี้
import sys
print(sys.version)
แล้วลอง save ดู VSCode ก็จะเข้ามาสอดส่องให้อีกครั้งว่า code ยังขาดตัว format นะและแนะนำมาให้ว่าจะใช้ตัวไหนดี อันนี้ก็เลือกตามต้องการได้เลย
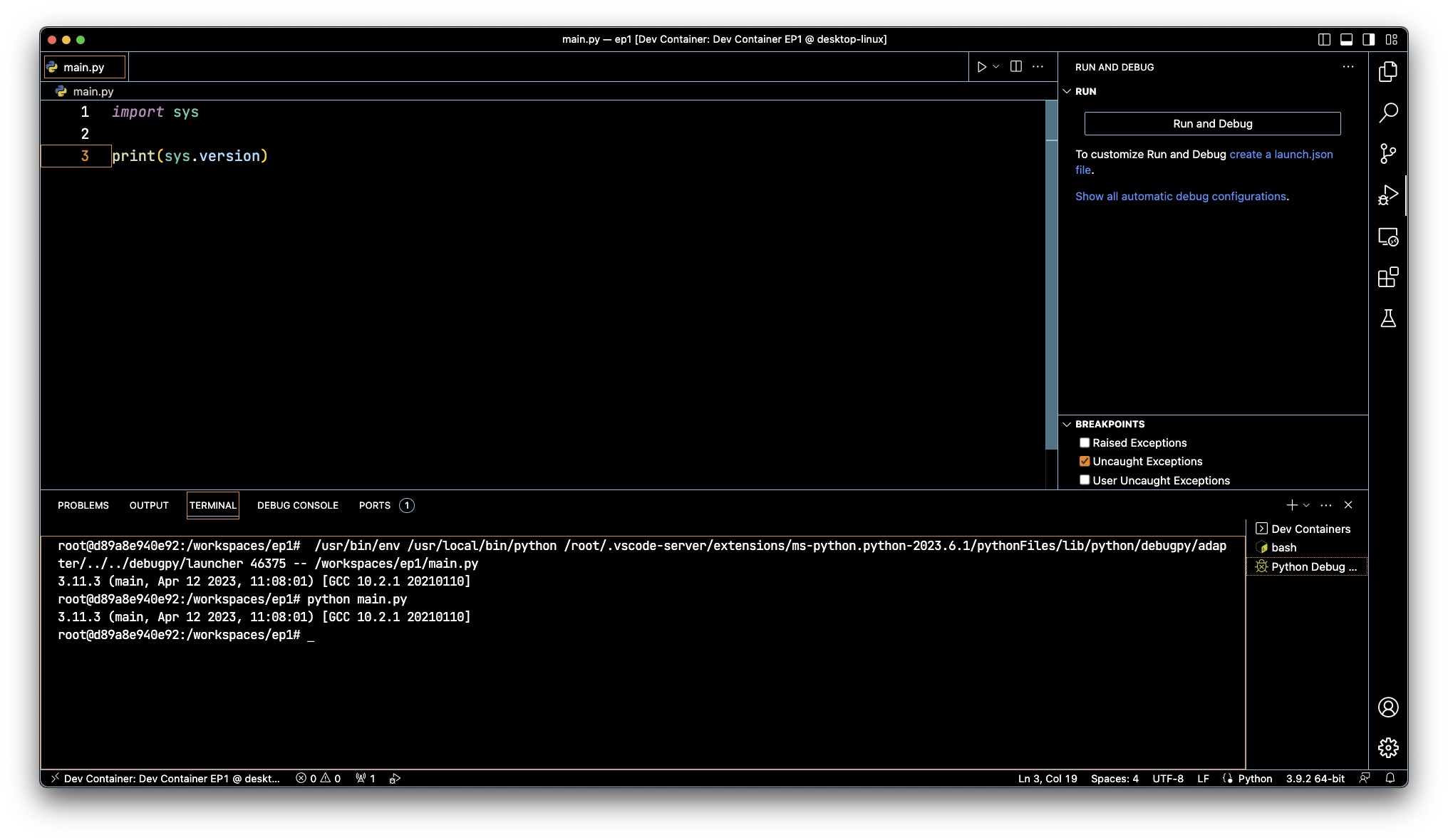
Run Code
เมื่อติดตั้ง Formatter เสร็จแล้วคราวนี้ก็ลอง run code ดูซึ่ง Python สามารถ run ได้สองแบบหลัก ๆ คือกด F5 หรือจะสั่ง run ใน terminal ได้เลย
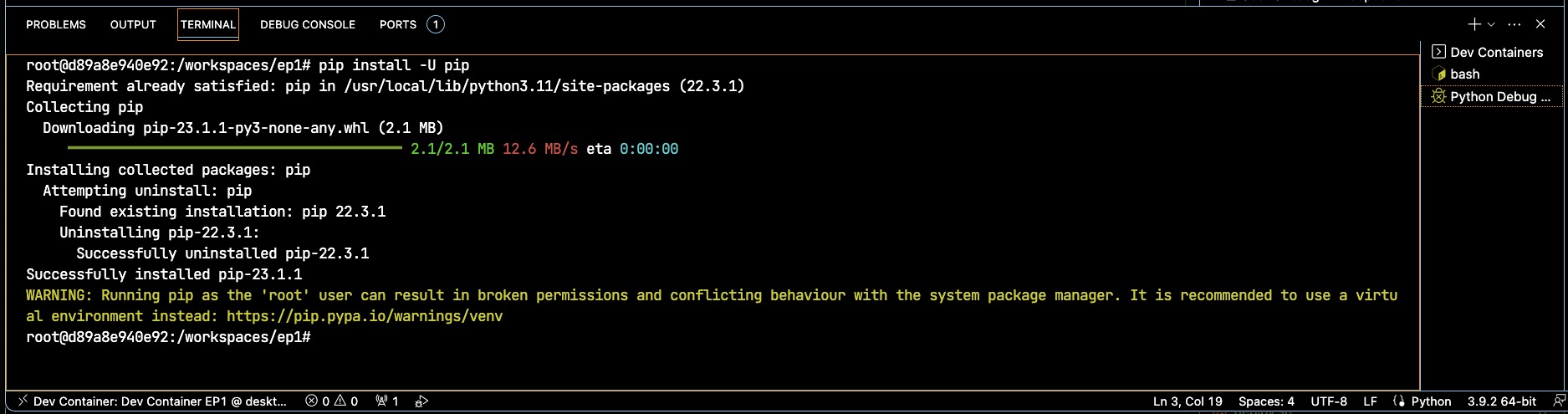
ติดตั้ง python modules เพิ่มเติม
หากเราต้องการติดตั้ง python module อื่น ๆ เพิ่มเติมก็สามารถสั่ง pip ได้เลยเพราะตัว image ที่ใช้เป็น python อยู่แล้ว ตัวอย่างก็ update pip ซะก่อนเลย
ส่งท้าย
หลักการทำงานกับ Dev Containers ที่กล่าวมาใน EP นี้เป็นภาคที่ง่ายที่สุดแล้วเป็นการเริ่มต้นให้เห็นภาพว่าเราสามารถ Build มันขึ้นมาได้อย่างไร ใน EP ต่อ ๆ ไปก็จะแนะนำการใช้งานที่สูงขึ้นเรื่อย ๆ เพราะว่าวิธีนี้มันไม่ยั่งยืนถ้ามีการ build ใหม่ก็ต้องมาเริ่ม set ค่าต่าง ๆ กันใหม่อีก แล้วไว้มาต่อกันครับ